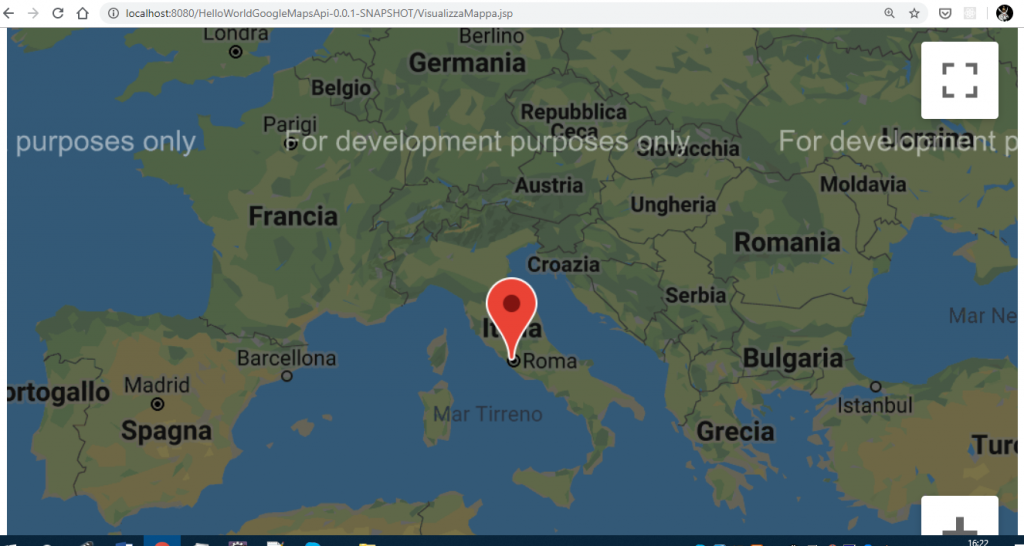
In questo tutorial, vedremo come visualizzare una mappa ( usando le Google Maps API) centrata su “Roma” e usare una piccola icona (marker) per identificare la posizione sulla mappa.
La parte fondamentale del progetto è nella pagina visualizzaMappa.html:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html>
<html>
<head>
<title>Google Map Hello World Example</title>
<style type="text/css">
div#map_container{
width:100%;
height:350px;
}
</style>
<script type="text/javascript"
src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function loadMap() {
var latlng = new google.maps.LatLng(41.9012188, 12.5018501);
var myOptions = {
zoom: 4,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_container"),myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"roma!"
});
}
</script>
</head>
<body onload="loadMap()">
<div id="map_container"></div>
</body>
</html>
La versione di Google Maps Api è la 3.
Analizziamo il sorgente.
La prima cosa da fare è importare gli javascript di Google Maps Api:
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"> </script>
La mappa verrà caricata nel div con id map_container
<style type="text/css">
div#map_container{
width:600px;
height:500px;
}
</style>
<div id="map_container"></div>
La funzione javascript che si occupa di creare la mappa, settare il marker è loadMap()
<script type="text/javascript">
function loadMap() {
var latlng = new google.maps.LatLng(41.9012188, 12.5018501);
I numeri 41.9012188, 12.5018501 indicato la latitudine e la longitudine della posizione che ci interessa, in questo caso Roma.
Il passo successivo è settare le opzioni della mappa:
var myOptions = {
zoom: 4,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
Per un elenco completo di tutte le possibili opzioni vedere qua Google map options.
Colleghiamo l’oggetto javascript map con il div map_container
var map = new google.maps.Map(document.getElementById("map_container"),myOptions);
L’ultimo passo è creare il marker, cioè la posizione che vogliamo mostrare sulla mappa
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"roma!"
});
Per poter eseguire lo script loadMap, lo si lega all’evento onload del body
<body onload="loadMap()">
La pagina ora è pronta per essere visualizzata. E’ sufficiente digitare nel browser:
http://localhost:8080/HelloWorldGoogleMapsApi-0.0.1-SNAPSHOT/VisualizzaMappa.jsp
è la schermata mostrata sara:

In realtà, prima di mostrare la pagina, verrà mostrato il seguente messaggio:

Questo avviene perchè dobbiamo richiedere una chiave, e abilitarla, per poter usare Google Maps API.
- Vai su Google Cloud Platform Console.
- Crea un nuovo progetto
- Clicca il menù e seleziona APIs & Services > Credentials.
- Sulla pagina di Credentials , clicca Create credentials > API key.
Apparirà il messaggio API key created dopo che avrai creato la nuova chiave - Clicca Close.
Una volta che la chiave è stata creata, dovrà essere attivata:
- Vai su questa pagina
- Clicca su API Manager
- Vai su OverView
- Seleziona Google Maps JavaScript API
- Ti apparirà il tasto “abilita”. Premilo
Ultimo passaggio: la chiave creata deve essere e infine messa nello script della nostra pagina, al posto della parola MY_KEY:
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=MY_KEY"></script>
